Pada artikel sebelumnya telah Saya bahas tentang Cara Membuat Tabel Pada HTML Lengkap. Dalam artikel tersebut hanya dijelaskan tentang pembuatan tabel saja tanpa ada pengaturan ukuran lebar dan tinggi. Lalu bagaimana cara mengatur serta mengubah ukuran tabel pada HTML. Nah, dalam artikel kali ini akan Saya jelaskan tentang cara pengaturan ukuran panjang, lebar dan tinggi pada tabel dalam html.
Secara otomatis ukuran tabel di HTML akan ditampilkan sesuai dengan isi data dari tabel tersebut. Jika data dalam tabel sedikit maka tampilan tabel akan pendek, begitupun sebaliknya jika data dalam tabel banyak maka tampilan tabel pun akan semakin lebar. Berikut ini adalah contoh kode HTML dalam membuat tabel yang belum diatur ukuran lebar dan tingginya.
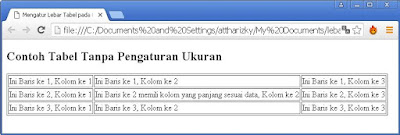
Dari kode diatas jika kita buka di browser, maka tampilannya akan nampak seperti dibawah ini.
Jika kita perhatikan dari gambar diatas, tampilan tabel memanjang karena pada baris ke 3 kolom ke 2 terisi data yang panjang. Tampilan tersebut adalah tampilan secara default dari tabel HTML. Jika anda mengecilkan jendela web browser,maka tampilan tabel akan bergeser menyesuaikan dengan lebar web browser.
Tentu saja hal ini akan merasa riskan bagi kita jika tampilan pada tabel tidak beraturan dan akan mengurangi keindahan dari web kita yang akan terkesan jelek. Maka dari itu perlu diatur ukuran pada tabel tersebut. Berikut ini adalah penjelasan tentang cara menentukan ukuran pada tabel.
HTML telah menyediakan atribut untuk mengatur dan menetukan ukuran pada tabel, yaitu dengan menggunkan atribut width. Atribut width dapat digunakan untuk tag tabel (tag table) maupun untuk tag kolom (tag th, tag td, maupun tag col).
Apabila atribut width dipasang pada tag <table>, maka atribut ini berfungsi untuk mengatur ukuran keseluruhan tabel tersebut. Jika atribut ini dipasang pada tag <th> atau <td> maka akan berfungsi untuk mengatur ukuran lebar kolom. Contoh penggunaan atribut width pada tag table adalah sebagai berikut :
<table width=”ukuran_tabel” border=”0”>
Untuk lebih jelasnya bisa Anda praktekan pada kode html dibawah ini.
Secara otomatis ukuran tabel di HTML akan ditampilkan sesuai dengan isi data dari tabel tersebut. Jika data dalam tabel sedikit maka tampilan tabel akan pendek, begitupun sebaliknya jika data dalam tabel banyak maka tampilan tabel pun akan semakin lebar. Berikut ini adalah contoh kode HTML dalam membuat tabel yang belum diatur ukuran lebar dan tingginya.
<!doctype html>
<html>
<head>
<title>Mengatur Lebar Tabel pada HTML</title>
</head>
<body>
<h2>Contoh Tabel Tanpa Pengaturan Ukuran</h2>
<table border="1">
<tr><td>Ini Baris ke 1, Kolom ke 1</td>
<td>Ini Baris ke 1, Kolom ke 2</td>
<td>Ini Baris ke 1, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 2, Kolom ke 1</td>
<td>Ini Baris ke 2 memiliki kolom yang panjang sesuai data, Kolom ke 2</td>
<td>Ini Baris ke 2, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 3, Kolom ke 1</td>
<td>Ini Baris ke 3, Kolom ke 2</td>
<td>Ini Baris ke 3, Kolom ke 3</td>
</tr>
</table>
</body></html>
<html>
<head>
<title>Mengatur Lebar Tabel pada HTML</title>
</head>
<body>
<h2>Contoh Tabel Tanpa Pengaturan Ukuran</h2>
<table border="1">
<tr><td>Ini Baris ke 1, Kolom ke 1</td>
<td>Ini Baris ke 1, Kolom ke 2</td>
<td>Ini Baris ke 1, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 2, Kolom ke 1</td>
<td>Ini Baris ke 2 memiliki kolom yang panjang sesuai data, Kolom ke 2</td>
<td>Ini Baris ke 2, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 3, Kolom ke 1</td>
<td>Ini Baris ke 3, Kolom ke 2</td>
<td>Ini Baris ke 3, Kolom ke 3</td>
</tr>
</table>
</body></html>
Dari kode diatas jika kita buka di browser, maka tampilannya akan nampak seperti dibawah ini.
 |
Jika kita perhatikan dari gambar diatas, tampilan tabel memanjang karena pada baris ke 3 kolom ke 2 terisi data yang panjang. Tampilan tersebut adalah tampilan secara default dari tabel HTML. Jika anda mengecilkan jendela web browser,maka tampilan tabel akan bergeser menyesuaikan dengan lebar web browser.
Tentu saja hal ini akan merasa riskan bagi kita jika tampilan pada tabel tidak beraturan dan akan mengurangi keindahan dari web kita yang akan terkesan jelek. Maka dari itu perlu diatur ukuran pada tabel tersebut. Berikut ini adalah penjelasan tentang cara menentukan ukuran pada tabel.
Mengatur Ukuran Lebar Tabel
HTML telah menyediakan atribut untuk mengatur dan menetukan ukuran pada tabel, yaitu dengan menggunkan atribut width. Atribut width dapat digunakan untuk tag tabel (tag table) maupun untuk tag kolom (tag th, tag td, maupun tag col).
Apabila atribut width dipasang pada tag <table>, maka atribut ini berfungsi untuk mengatur ukuran keseluruhan tabel tersebut. Jika atribut ini dipasang pada tag <th> atau <td> maka akan berfungsi untuk mengatur ukuran lebar kolom. Contoh penggunaan atribut width pada tag table adalah sebagai berikut :
Untuk lebih jelasnya bisa Anda praktekan pada kode html dibawah ini.
<!doctype html>
<html>
<head>
<title>Mengatur Ukuran Tabel pada HTML</title>
</head>
<body>
<h2>Contoh Tabel Ukuran 500px</h2>
<table width="500px" border="1">
<tr><td>Ini Baris ke 1, Kolom ke 1</td>
<td>Ini Baris ke 1, Kolom ke 2</td>
<td>Ini Baris ke 1, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 2, Kolom ke 1</td>
<td>Ini Baris ke 2 memili kolom yang panjang sesuai data, Kolom ke 2</td>
<td>Ini Baris ke 2, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 3, Kolom ke 1</td>
<td>Ini Baris ke 3, Kolom ke 2</td>
<td>Ini Baris ke 3, Kolom ke 3</td>
</tr>
</table>
</body></html>
<html>
<head>
<title>Mengatur Ukuran Tabel pada HTML</title>
</head>
<body>
<h2>Contoh Tabel Ukuran 500px</h2>
<table width="500px" border="1">
<tr><td>Ini Baris ke 1, Kolom ke 1</td>
<td>Ini Baris ke 1, Kolom ke 2</td>
<td>Ini Baris ke 1, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 2, Kolom ke 1</td>
<td>Ini Baris ke 2 memili kolom yang panjang sesuai data, Kolom ke 2</td>
<td>Ini Baris ke 2, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 3, Kolom ke 1</td>
<td>Ini Baris ke 3, Kolom ke 2</td>
<td>Ini Baris ke 3, Kolom ke 3</td>
</tr>
</table>
</body></html>
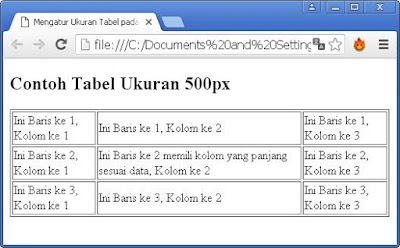
Simpan kode html diatas, kemudian buka di browser maka tampilannya nampak seperti berikut.
Jika kita perhatikan pada tampilan gambar diatas, ukuran lebar tabel akan mnyesuaikan dengan ukuran yang telah diatur dalam atribut width pada tag <table> yaitu dengan ukuran 500px.Untuk nilai ukuran pada atribut width bisa diisi dengan pixel (contohnya : 250px atau 700px) dan bisa juga diisi dengan persen (misalnya :50% atau 85%) yang dalam penggunaannya disesuaikan dengan kebutuhan Anda dalam membuat tabel.
Cara Mengatur Ukuran Lebar Kolom Pada Tabel HTML
Setelah kita selesai mengatur ukuran pada keseluruhan tabel, maka ukuran kolom pun akan menyesuaikan dengan ukuran lebar pada tabel. Namun ukuran kolom-kolom tersebut telah diatur oleh browser secara otomatis. Kita dapat mengatur lebar kolom sesuai dengan keinginan kita. Untuk mengatur dan mengubah ukuran lebar kolom tidak berbeda jauh dengan mengatur lebar pada keseluruhan tabel.Untuk mengatur lebar kolom tabel secara manual, maka harus digunakan atribut width pada tag kolom (tag th, td, maupun tag col). Dalam hal ini, Anda harus tetap menentukan lebar tabel pada atribut width di tag table.
Berikut adalah contoh tabel yang telah diatur ukuran lebar kolomnya.
<!doctype html>
<html>
<head>
<title>Mengatur Ukuran Kolom pada HTML</title>
</head>
<body>
<h2>Contoh Tabel Ukuran 500px</h2>
<table width="500px" border="1">
<tr><td width="100">Ukuran Kolom 100px</td>
<td width="300">Ukuran Kolom 300px</td>
<td width="100">Ukuran Kolom 100px</td>
</tr>
<tr><td>Ini Baris ke 2, Kolom ke 1</td>
<td>Ini Baris ke 2 memili kolom yang panjang sesuai data, Kolom ke 2</td>
<td>Ini Baris ke 2, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 3, Kolom ke 1</td>
<td>Ini Baris ke 3, Kolom ke 2</td>
<td>Ini Baris ke 3, Kolom ke 3</td>
</tr>
</table>
</body></html>
<html>
<head>
<title>Mengatur Ukuran Kolom pada HTML</title>
</head>
<body>
<h2>Contoh Tabel Ukuran 500px</h2>
<table width="500px" border="1">
<tr><td width="100">Ukuran Kolom 100px</td>
<td width="300">Ukuran Kolom 300px</td>
<td width="100">Ukuran Kolom 100px</td>
</tr>
<tr><td>Ini Baris ke 2, Kolom ke 1</td>
<td>Ini Baris ke 2 memili kolom yang panjang sesuai data, Kolom ke 2</td>
<td>Ini Baris ke 2, Kolom ke 3</td>
</tr>
<tr><td>Ini Baris ke 3, Kolom ke 1</td>
<td>Ini Baris ke 3, Kolom ke 2</td>
<td>Ini Baris ke 3, Kolom ke 3</td>
</tr>
</table>
</body></html>
Simpan kode HTML diatas dengan nama file lebar-kolom.html kemudian buka di browser Anda, maka tampilannya akan nampak seperti dibawah ini.
Jika kita perhatikan, ukuran lebar masing-masing kolom akan terbentuk sesuai dengan ukuran yang telah kita set pada atribut width pada tag <td>. Demikianlah pembahasan tentang Cara Mengatur Ukuran Lebar Tabel Pada HTML. Jika artikel ini bermanfaat silakan Anda bagikan pada tombol share.













makasih gan buat tutornya...kalo ngatur lebar website nya gimana y.thx
ReplyDeleteTerima kasih artikelnya bermanfaat, Ane coba tutorial tablenya gan,
ReplyDeleteMy blog